You can choose page titles while creating your pages. The list of page title options & its descriptions are provided below for your reference:
Basic grid layouts to get you familiar with building within the Bootstrap grid system. we migrate entire theme in Bootstrap 4, so you can find detaild documentation on grid here https://getbootstrap.com/docs/4.3/layout/grid/
Three equal columns
Get three equal-width columns starting at desktops and scaling to large desktops. On mobile devices, tablets and below, the columns will automatically stack.
One of three columns
One of three columns
One of three columns
<div class="container">
<div class="row">
<div class="col-sm">
One of three columns
</div>
<div class="col-sm">
One of three columns
</div>
<div class="col-sm">
One of three columns
</div>
</div>
</div>
The above example creates three equal-width columns on small, medium, large, and extra large devices using our predefined grid classes. Those columns are centered in the page with the parent .container.
Grid options
See how aspects of the Bootstrap grid system work across multiple devices with a handy table.
|
Extra small
<576px
|
Small
≥576px
|
Medium
≥768px
|
Large
≥992px
|
Extra large
≥1200px
|
| Max container width |
None (auto) |
540px |
720px |
960px |
1140px |
| Class prefix |
.col- |
.col-sm- |
.col-md- |
.col-lg- |
.col-xl- |
| # of columns |
12 |
| Gutter width |
30px (15px on each side of a column) |
| Nestable |
Yes |
| Column ordering |
Yes |
Auto-layout columns
Utilize breakpoint-specific column classes for easy column sizing without an explicit numbered class like .col-sm-6.
Equal-width
For example, here are two grid layouts that apply to every device and viewport, from xs to xl. Add any number of unit-less classes for each breakpoint you need and every column will be the same width.
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
2 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
2 of 3
</div>
<div class="col">
3 of 3
</div>
</div>
</div>
Equal-width columns can be broken into multiple lines, but there was a Safari flexbox bug that prevented this from working without an explicit flex-basis or border. There are workarounds for older browser versions, but they shouldn’t be necessary if you’re up-to-date.
Column
Column
Column
Column
<div class="container">
<div class="row">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="w-100"></div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
Setting one column width
Auto-layout for flexbox grid columns also means you can set the width of one column and have the sibling columns automatically resize around it. You may use predefined grid classes (as shown below), grid mixins, or inline widths. Note that the other columns will resize no matter the width of the center column.
1 of 3
2 of 3 (wider)
3 of 3
1 of 3
2 of 3 (wider)
3 of 3
<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-8">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>
Variable width content
Use col-{breakpoint}-auto classes to size columns based on the natural width of their content.
1 of 3
Variable width content
3 of 3
1 of 3
Variable width content
3 of 3
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>
Responsive classes
Bootstrap’s grid includes five tiers of predefined classes for building complex responsive layouts. Customize the size of your columns on extra small, small, medium, large, or extra large devices however you see fit.
All breakpoints
For grids that are the same from the smallest of devices to the largest, use the .col and .col-* classes. Specify a numbered class when you need a particularly sized column; otherwise, feel free to stick to .col.
<div class="container">
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>
</div>
Stacked to horizontal
Using a single set of .col-sm-* classes, you can create a basic grid system that starts out stacked and becomes horizontal at the small breakpoint (sm).
<div class="container">
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>
</div>
Mix and match
Don’t want your columns to simply stack in some grid tiers? Use a combination of different classes for each tier as needed. See the example below for a better idea of how it all works.
.col-12 .col-md-8
.col-6 .col-md-4
.col-6 .col-md-4
.col-6 .col-md-4
.col-6 .col-md-4
<div class="container">
<div class="row">
<div class="col-12 col-md-8">.col-12 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>
</div>
Gutters
Gutters can be responsively adjusted by breakpoint-specific padding and negative margin utility classes. To change the gutters in a given row, pair a negative margin utility on the .row and matching padding utilities on the .cols. The .container or .container-fluid parent may need to be adjusted too to avoid unwanted overflow, using again matching padding utility.
Here’s an example of customizing the Bootstrap grid at the large (lg) breakpoint and above. We’ve increased the .col padding with .px-lg-5, counteracted that with .mx-lg-n5 on the parent .row and then adjusted the .container wrapper with .px-lg-5.
Custom column padding
Custom column padding
<div class="container px-lg-5">
<div class="row mx-lg-n5">
<div class="col py-3 px-lg-5 border bg-light">Custom column padding</div>
<div class="col py-3 px-lg-5 border bg-light">Custom column padding</div>
</div>
</div>
Alignment
Use flexbox alignment utilities to vertically and horizontally align columns. Internet Explorer 10-11 do not support vertical alignment of flex items when the flex container has a min-height as shown below.
Vertical alignment
One of three columns
One of three columns
One of three columns
One of three columns
One of three columns
One of three columns
One of three columns
One of three columns
One of three columns
<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
One of three columns
One of three columns
One of three columns
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
</div>
Horizontal alignment
One of two columns
One of two columns
One of two columns
One of two columns
One of two columns
One of two columns
One of two columns
One of two columns
One of two columns
One of two columns
<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>
No gutters
The gutters between columns in our predefined grid classes can be removed with .no-gutters. This removes the negative margins from .row and the horizontal padding from all immediate children columns.
Need an edge-to-edge design? Drop the parent .container or .container-fluid.
.no-gutters {
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"] {
padding-right: 0;
padding-left: 0;
}
}
In practice, here’s how it looks. Note you can continue to use this with all other predefined grid classes (including column widths, responsive tiers, reorders, and more).
.col-12 .col-sm-6 .col-md-8
.col-12 .col-sm-6 .col-md-8
<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
Column wrapping
If more than 12 columns are placed within a single row, each group of extra columns will, as one unit, wrap onto a new line.
.col-9
.col-4
Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.
.col-6
Subsequent columns continue along the new line.
<div class="container">
<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
</div>
</div>
Column breaks
Breaking columns to a new line in flexbox requires a small hack: add an element with width: 100% wherever you want to wrap your columns to a new line. Normally this is accomplished with multiple .rows, but not every implementation method can account for this.
.col-6 .col-sm-3
.col-6 .col-sm-3
.col-6 .col-sm-3
.col-6 .col-sm-3
<div class="container">
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Force next columns to break to new line -->
<div class="w-100"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
</div>
</div>
Order classes
Use .order- classes for controlling the visual order of your content. These classes are responsive, so you can set the order by breakpoint (e.g., .order-1.order-md-2). Includes support for 1 through 12 across all five grid tiers.
First, but unordered
Third, but first
Second, but last
<div class="container">
<div class="row">
<div class="col">
First, but unordered
</div>
<div class="col order-12">
Second, but last
</div>
<div class="col order-1">
Third, but first
</div>
</div>
</div>
Order classes
There are also responsive .order-first and .order-last classes that change the order of an element by applying order: -1 and order: 13 (order: $columns + 1), respectively. These classes can also be intermixed with the numbered .order-* classes as needed.
Third, but first
Second, but unordered
First, but last
<div class="container">
<div class="row">
<div class="col order-last">
First, but last
</div>
<div class="col">
Second, but unordered
</div>
<div class="col order-first">
Third, but first
</div>
</div>
</div>
Offset classes
Move columns to the right using .offset-md-* classes. These classes increase the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.
.col-md-4
.col-md-4 .offset-md-4
.col-md-3 .offset-md-3
.col-md-3 .offset-md-3
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>
</div>
Margin utilities
With the move to flexbox in v4, you can use margin utilities like .mr-auto to force sibling columns away from one another.
.col-md-4
.col-md-4 .ml-auto
.col-md-3 .ml-md-auto
.col-md-3 .ml-md-auto
.col-auto .mr-auto
.col-auto
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 ml-auto">.col-md-4 .ml-auto</div>
</div>
<div class="row">
<div class="col-md-3 ml-md-auto">.col-md-3 .ml-md-auto</div>
<div class="col-md-3 ml-md-auto">.col-md-3 .ml-md-auto</div>
</div>
<div class="row">
<div class="col-auto mr-auto">.col-auto .mr-auto</div>
<div class="col-auto">.col-auto</div>
</div>
</div>
Nesting
To nest your content with the default grid, add a new .row and set of .col-sm-* columns within an existing .col-sm-* column. Nested rows should include a set of columns that add up to 12 or fewer (it is not required that you use all 12 available columns).
Level 1: .col-sm-9
Level 2: .col-8 .col-sm-6
Level 2: .col-4 .col-sm-6
<div class="container">
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
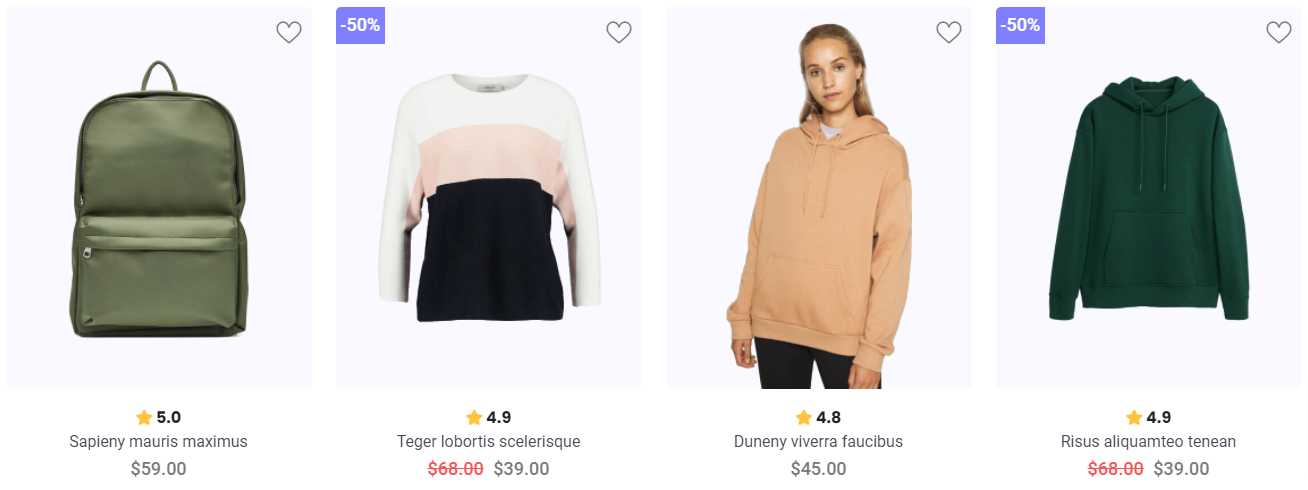
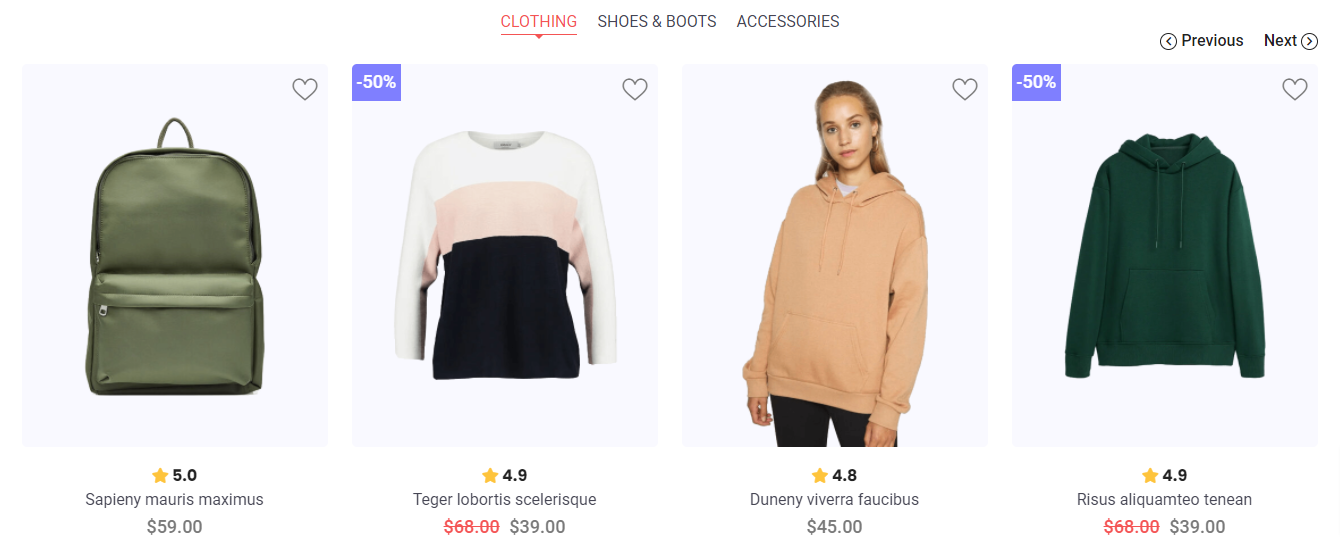
Product Thumbnails Elements
Bigbazar has lot's of variation of product thumbnail. Changing the thumbnail view style you have to change the thumbnails parent class only. Product thumbnail class are listed in the bottom table and describe what style change when added the class.

Note: Product code pattern and include a single product thumb in a row and all the thumb classes added with the row class. Also include a class list and description under bottom table. If you add the classes with the parent row or any where of the parent div of product column.
| Class Name |
Description |
.e-bg-light |
Use this class with parent row <div class="row e-bg-light"> and child product background turn into theme light color using this class. |
.e-bg-gray |
Use this class with parent row <div class="row e-bg-gray"> and child product background turn into theme gray color using this class. |
.e-bg-white |
Use this class with parent row <div class="row e-bg-white"> and child product background turn into theme white color using this class. |
.e-image-bg-secondary |
Make product image background secondary. <div class="row e-image-bg-secondary"> |
.e-image-bg-light |
Make product image background light gray. <div class="row e-image-bg-light"> |
.e-image-bg-primary |
Make product image background primary. <div class="row e-image-bg-primary"> |
.product-grid-* |
Product thumbnail style class. Use 1-5 number replace * <div class="row product-grid-*"> |
How and Where use the class
You can use the class anywhere of product parent tag <div class="product type-product"> in the bottom where we have use the product settings classes.
<div class="row e-bg-white e-hover-shadow-one e-hover-wrapper-absolute"></div>
<div class="owl-carousel owl-item-mb-40 owl-mx-one owl-nav-hover-primary dot-active-one nav-disable single-carousel product-list e-bg-white e-hover-shadow-one e-hover-wrapper-absolute"></div>
Helping Classes
We have created some really useful helper classes for you. Here are a few of them:
Text Size
.font-mini - For extra small size of text.font-general - For general size of text.font-medium - For medium size of text.font-large - For large size of text.font-extra-large - For extra large size of text
Text Color
.text-primary - For text primary color of the theme.text-secondary - For text secondary color of the theme.text-general - For text general color of the theme.text-light - For text light color of the theme.text-gray - For text gray color of the theme.text-dark - For text dark color of the theme.text-white - For text white color of the theme
Text Align
.text-left - For text align left.text-right - For text align right.text-center - For text align center.text-justify - For text align justify
Text Transform
.text-lowercase - For text to lowercase.text-uppercase - For text to uppercase.text-capitalize - For text to capitalize
Font Weight
.font-100 - For font weight of 100.font-200 - For font weight of 200.font-300 - For font weight of 300.font-400 - For font weight of 400.font-600 - For font weight of 600.font-700 - For font weight of 700.font-800 - For font weight of 800.font-900 - For font weight of 900
Flat Icon Size
.flat-mini - For extra small icon size.flat-small - For small icon size.flat-medium - For medium icon size.flat-large - For large icon size.flat-extra-large - For extra large icon size
Layer Overlay Color
.overlay-primary - For a layer or section overlay primary color.overlay-secondary - For a layer or section overlay secondary color.overlay-dark - For a layer or section overlay dark color.overlay-white - For a layer or section overlay white color.overlay-extra - For a layer or section overlay extra color
Template Custom Margin
All the spacing and margin we include from bootstrap referance Spacing and Margin our custom class of margin and spacing include bottom:
For using margin default class {Margin Side}-{Margin Number} We arrange margin numbering by 0, 10, 20, 30, 40, 50 each number means number(px). For example margin class arrange in .m-0, .mt-0, .mr-0, .mb-0, .ml-0, .mx-0, .my-0 here m = all side margin, mt = margin top, mr = margin right, mb = margin bottom, ml = margin left, mx = margin left and right, my = margin top and bottom. Now you can use the number 0 - 50
Now the device issue, if you want to set margin in different screen then the class format becomes {Screen}-{Margin Side}-{Margin Number} Screen issue listed in bottom as example:
.lg - For use this class large device under screen 0 - 1199px.md - For use this class medium device under screen 0 - 991px.sm - For use this class small device under screen 0 - 767px.xs - For use this class extra small device under screen 0 - 575px
So the class variation becomes .lg-m-0, .md-m-0, .sm-m-0, .xs-m-0
.my-0, .m-0, .mt-0 { margin-top: 0px !important; }
.my-10, .m-10, .mt-10 { margin-top: 10px !important; }
.my-20, .m-20, .mt-20 { margin-top: 20px !important; }
.my-30, .m-30, .mt-30 { margin-top: 30px !important; }
.my-40, .m-40, .mt-40 { margin-top: 40px !important; }
.my-50, .m-50, .mt-50 { margin-top: 50px !important; }
.my-auto, .m-auto, .mt-auto { margin-top: auto !important; }
.mx-0, .m-0, .mr-0 { margin-right: 0px !important; }
.mx-10, .m-10, .mr-10 { margin-right: 10px !important; }
.mx-20, .m-20, .mr-20 { margin-right: 20px !important; }
.mx-30, .m-30, .mr-30 { margin-right: 30px !important; }
.mx-40, .m-40, .mr-40 { margin-right: 40px !important; }
.mx-50, .m-50, .mr-50 { margin-right: 50px !important; }
.mx-auto, .m-auto, .mr-auto { margin-right: auto !important; }
.my-0, .m-0, .mb-0 { margin-bottom: 0px !important; }
.my-10, .m-10, .mb-10 { margin-bottom: 10px !important; }
.my-20, .m-20, .mb-20 { margin-bottom: 20px !important; }
.my-30, .m-30, .mb-30 { margin-bottom: 30px !important; }
.my-40, .m-40, .mb-40 { margin-bottom: 40px !important; }
.my-50, .m-50, .mb-50 { margin-bottom: 50px !important; }
.my-auto, .m-auto, .mb-auto { margin-bottom: auto !important; }
.mx-0, .m-0, .ml-0 { margin-left: 0px !important; }
.mx-10, .m-10, .ml-10 { margin-left: 10px !important; }
.mx-20, .m-20, .ml-20 { margin-left: 20px !important; }
.mx-30, .m-30, .ml-30 { margin-left: 30px !important; }
.mx-40, .m-40, .ml-40 { margin-left: 40px !important; }
.mx-50, .m-50, .ml-50 { margin-left: 50px !important; }
.mx-auto, .m-auto, .ml-auto { margin-left: auto !important; }
Template Custom Padding
All the spacing and padding we include from bootstrap referance Spacing and Padding our custom class of padding and spacing include bottom:
For using padding default class {Padding Side}-{Padding Number} We arrange padding numbering by 0, 10, 20, 30, 40, 50 each number means number(px). For example padding class arrange in .m-0, .pt-0, .pr-0, .pb-0, .pl-0, .px-0, .py-0 here m = all side padding, mt = padding top, mr = padding right, mb = padding bottom, ml = padding left, mx = padding left and right, my = padding top and bottom. Now you can use the number 0 - 50
Now the device issue, if you want to set padding in different screen then the class format becomes {Screen}-{Padding Side}-{Padding Number} Screen issue listed in bottom as example:
.lg - For use this class large device under screen 0 - 1199px.md - For use this class medium device under screen 0 - 991px.sm - For use this class small device under screen 0 - 767px.xs - For use this class extra small device under screen 0 - 575px
So the class variation becomes .lg-p-0, .md-p-0, .sm-p-0, .xs-p-0
.py-0, .p-0, .pt-0 { padding-top: 0px !important; }
.py-10, .p-10, .pt-10 { padding-top: 10px !important; }
.py-20, .p-20, .pt-20 { padding-top: 20px !important; }
.py-30, .p-30, .pt-30 { padding-top: 30px !important; }
.py-40, .p-40, .pt-40 { padding-top: 40px !important; }
.py-50, .p-50, .pt-50 { padding-top: 50px !important; }
.py-auto, .p-auto, .pt-auto { padding-top: auto !important; }
.px-0, .p-0, .pr-0 { padding-right: 0px !important; }
.px-10, .p-10, .pr-10 { padding-right: 10px !important; }
.px-20, .p-20, .pr-20 { padding-right: 20px !important; }
.px-30, .p-30, .pr-30 { padding-right: 30px !important; }
.px-40, .p-40, .pr-40 { padding-right: 40px !important; }
.px-50, .p-50, .pr-50 { padding-right: 50px !important; }
.px-auto, .p-auto, .pr-auto { padding-right: auto !important; }
.py-0, .p-0, .pb-0 { padding-bottom: 0px !important; }
.py-10, .p-10, .pb-10 { padding-bottom: 10px !important; }
.py-20, .p-20, .pb-20 { padding-bottom: 20px !important; }
.py-30, .p-30, .pb-30 { padding-bottom: 30px !important; }
.py-40, .p-40, .pb-40 { padding-bottom: 40px !important; }
.py-50, .p-50, .pb-50 { padding-bottom: 50px !important; }
.py-auto, .p-auto, .pb-auto { padding-bottom: auto !important; }
.px-0, .p-0, .pl-0 { padding-left: 0px !important; }
.px-10, .p-10, .pl-10 { padding-left: 10px !important; }
.px-20, .p-20, .pl-20 { padding-left: 20px !important; }
.px-30, .p-30, .pl-30 { padding-left: 30px !important; }
.px-40, .p-40, .pl-40 { padding-left: 40px !important; }
.px-50, .p-50, .pl-50 { padding-left: 50px !important; }
.px-auto, .p-auto, .pl-auto { padding-left: auto !important; }
Float
Bootstrap flot class link referance Floting in bootstrap
.float-left - Float DIV to left.float-right - Float DIV to right.float-none - No float
Display
Bootstrap display class link referance Display property in bootstrap
.d-block - For display block.d-inline-block - For display inline-block.d-inline - For display inline.d-none - For display none.d-inheri - For display inherit.d-table - For display table.d-table-cell - For display table-cell.overflow-hidden - For overflow hidden.overflow-visible - For overflow visible.overflow-auto - For overflow auto
.xl-d-none - For display none when screen max width 0 - 1399px.lg-d-none - For display none when screen max width 0 - 1199px.md-d-none - For display none when screen max width 0 - 991px.sm-d-none - For display none when screen max width 0 - 767px.xs-d-none - For display none when screen max width 0 - 575px
Position
Bootstrap position class link referance Position class in bootstrap
.position-inherit - For element position inherit.position-relative - For element position relative.position-absolute - For element position absolute.position-fixed - For element position fixed.position-right - For element position fixed to right of the body or parent element.position-left - For element position fixed to left of the body or parent element.position-top - For element position fixed to top of the body or parent element
Width
.w-mx-100 - Set max width 100%.box-100px - Set a div width and height 100px.box-70px - Set a div width and height 70px
Miscellaneous
.top-0 - Set top 0 after position absolute.right-0 - Set right 0 after position absolute.bottom-0 - Set bottom 0 after position absolute.left-0 - Set left 0 after position absolute